- Curso de HTML y CSS
- 1. Introducción a HTML
- 2. Etiquetas y elementos HTML
- 3. Introducción a CSS
- 4. Diseño y maquetación con CSS
- 5. Formularios en HTML y CSS
- 6. Diseño Responsive con HTML y CSS
- 7. Procesadores de estilos HTML y CSS
Bienvenido a está guía sobre formularios en HTML y CSS. En este curso, aprenderás desde los conceptos básicos hasta la personalización avanzada de formularios. Los formularios son una parte esencial de cualquier página web interactiva, ya que permiten a los usuarios proporcionar datos, realizar búsquedas, registrarse en plataformas, enviar mensajes y mucho más. Este curso está diseñado para personas que desean aprender desde cero, explicando cada concepto de forma detallada y práctica.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Título</title>
</head>
<body>
<!-- Contenido -->
</body>
</html>
Introducción a HTML y CSS
En el siguiente artículo trataremos de ver los conceptos básicos de forma general que rodean HTML. Regístrate para realizar los cuestionarios y poner a prueba tus conocimientos. Los cursos están en desarrollo y con el tiempo iremos incorporado contenido nuevo y mejorando la web, espero que el contenido les sea de ayuda.
¿Qué es HTML?
HTML (HyperText Markup Language) es el lenguaje de marcado utilizado para crear y estructurar el contenido de las páginas web. Permite definir elementos como texto, imágenes, enlaces, tablas y formularios para su visualización en navegadores.
HTML no es un lenguaje de programación, sino un lenguaje de marcado que utiliza etiquetas para definir la estructura del contenido.
Historia y evolución de HTML
🔹1989: Tim Berners-Lee creó el HTML como parte del proyecto World Wide Web.
🔹1991: Se publicó la primera versión de HTML con 18 etiquetas básicas.
🔹1995: HTML 2.0 formalizó el lenguaje, estableciendo un estándar.
🔹1997-1999: HTML 3.2 y 4.01 introdujeron nuevas funcionalidades como tablas y hojas de estilo (CSS).
🔹2014: HTML5 se convirtió en la versión oficial, añadiendo soporte para multimedia, almacenamiento local y nuevas etiquetas semánticas como <article> y <section>.
Hoy en día, HTML5 sigue siendo el estándar utilizado para el desarrollo web.
Estructura básica de un documento HTML
Un documento HTML tiene una estructura jerárquica compuesta por etiquetas. La estructura básica incluye:

<!DOCTYPE html>
<html>
<head>
<title>Título de la página</title>
</head>
<body>
<h1>Encabezado principal</h1>
<p>Este es un párrafo.</p>
</body>
</html>
🔸<!DOCTYPE html>: Declara que el documento utiliza HTML5.
🔸<html>: Etiqueta raíz del documento.
🔸<head>: Contiene metadatos como el título de la página y enlaces a hojas de estilo o scripts.
🔸<body>: Contiene el contenido visible de la página.
Etiqueta
Las etiquetas en HTML (HyperText Markup Language) son los elementos básicos que se utilizan para estructurar y definir el contenido de una página web. Cada etiqueta tiene un propósito específico, como definir encabezados, párrafos, enlaces, imágenes, listas, formularios y mucho más.
Cómo funcionan las etiquetas HTML
Sintaxis básica: Una etiqueta HTML se escribe dentro de ángulos (< >) y normalmente viene en pares:
🔹 Etiqueta de apertura: Marca el inicio de un elemento.
Ejemplo: <p>
🔹 Etiqueta de cierre: Marca el final del elemento.
Ejemplo: </p>
<p>Este es un párrafo.</p>
Algunas etiquetas no tienen cierre (autocontenidas)
Ejemplo: <img> (para imágenes) o <br> (para saltos de línea).
Estas etiquetas se llaman etiquetas vacías y no necesitan una etiqueta de cierre.
<img decoding="async" src="imagen.jpg" alt="Descripción de la imagen">
Tipos de etiquetas HTML comunes
Estructura del documento:
🔹<html>: Define el documento como HTML.
🔹<head>: Contiene información sobre la página (metadatos, enlaces a CSS, scripts, etc.).
🔹<body>: Contiene el contenido visible de la página.
<html>
<head>
<title>Mi página web</title>
</head>
<body>
<h1>Bienvenidos</h1>
</body>
</html>
Encabezados y texto:
🔹<h1> a <h6>: Define encabezados (de mayor a menor importancia).
🔹<p>: Define un párrafo.
🔹<strong> y <em>: Para texto en negrita o cursiva.
Listas:
🔹<ul>: Lista desordenada (con viñetas).
🔹<ol>: Lista ordenada (con números).
🔹<li>: Elemento de lista.
Enlaces e imágenes:
🔹<a>: Define un hipervínculo.
🔹<img>: Muestra una imagen.
<a href="https://www.google.com" target="_blank" rel="noopener">Visita Google</a>
<img decoding="async" src="imagen.jpg" alt="Descripción de la imagen">
Tablas
🔹<table>, <tr>, <td>: Para crear tablas.
Formularios
🔹<form>, <input>, <button>: Para formularios.
Botones
🔹<button>: Para crear botones.
Elementos
En HTML, un elemento es una combinación de etiquetas, contenido y atributos que juntos definen una parte específica de una página web. Los elementos son los bloques básicos que estructuran y describen el contenido de un documento HTML
Partes de un elemento HTML
Un elemento HTML generalmente consta de tres componentes:
🔹 Etiqueta de apertura: Indica el inicio del elemento y puede incluir atributos.
Ejemplo: <p> (para un párrafo).
🔹 Contenido: Es el texto, las imágenes o los elementos anidados que se incluyen dentro del elemento. Por ejemplo «Hola mundo!».
🔹 Etiqueta de cierre: Indica el final del elemento. Por ejemplo: </p>.
<p>Hola mundo</p>
En este caso:
🔹<p>: es la etiqueta de apertura.
🔹"Hola mundo": es el contenido.
🔹</p>: es la etiqueta de cierre.
Atributos
Los atributos en HTML son propiedades o características adicionales que se aplican a las etiquetas para proporcionar información adicional sobre un elemento o para modificar su comportamiento y apariencia.
Los atributos siempre se incluyen dentro de la etiqueta de apertura de un elemento y están formados por un nombre y un valor.
Características principales de los atributos
🔸Se colocan en la etiqueta de apertura:
<etiqueta atributo="valor">Contenido</etiqueta>
<a href="https://www.google.com" target="_blank" rel="noopener">Enlace a Google</a>
🔸Constan de un nombre y un valor:
- Nombre: Define qué característica se está especificando (por ejemplo,
href). - Valor: Define el valor de esa característica (por ejemplo,
"https://www.google.com").
🔸Son opcionales: No todos los elementos necesitan atributos.
🔸 El valor se escribe entre comillas dobles o simples:
<img decoding="async" src="imagen.jpg" alt='Descripción de la imagen'>
<a href="https://example.com" target="_blank" rel="noopener">Enlace a Example</a>
🔸Constan de un nombre y un valor:
🔹Nombre: Define qué característica se está especificando (por ejemplo, href).
🔹Valor: Define el valor de esa característica (por ejemplo, "https://www.google.com").
🔸Son opcionales: No todos los elementos necesitan atributos.
🔸 El valor se escribe entre comillas dobles o simples:
<img decoding="async" src="imagen.jpg" alt='Descripción de la imagen'>
<a href="https://example.com" target="_blank" rel="noopener">Enlace a Example</a>
En este caso, href es el atributo que define la URL del enlace.
🔸Algunos elementos son «vacíos» y no requieren cierre, como <img>.
<img decoding="async" src="imagen.jpg" alt='Descripción de la imagen'>
Tipos de atributos en HTML
Atributos globales:
Pueden aplicarse a casi cualquier elemento HTML.
Ejemplos:
🔹id: Identifica de forma única un elemento.
🔹class: Define una o más clases CSS asociadas al elemento.
🔹style: Aplica estilos CSS en línea al elemento.
🔹title: Proporciona información adicional cuando se pasa el cursor sobre el elemento.
<div id="mi-div" class="container" style="color: red;" title="Este es un div">
Contenido
</div>
Atributos específicos del elemento:
Están diseñados para trabajar con elementos particulares.
Ejemplos:
En <img>:
🔹src: Especifica la ubicación de la imagen.
🔹alt: Proporciona una descripción alternativa de la imagen.
En <a>:
🔹href: Especifica la URL de destino del enlace.
🔹target: Especifica cómo abrir el enlace (_blank, _self, etc.).
<img decoding="async" src="imagen.jpg" alt="Una imagen bonita">
<a href="https://ejemplo.com" target="_blank" rel="noopener">Visita Ejemplo</a>
Atributos booleanos:
No requieren un valor explícito; su presencia indica que están «activos».
Ejemplos:
🔹checked: Marca un checkbox o radio button.
🔹disabled: Desactiva un elemento interactivo.
🔹readonly: Hace que un campo de formulario sea de solo lectura.
<input type="checkbox" checked>
<button disabled>Botón desactivado</button>
<!DOCTYPE html>
<html>
<head>
<title>Atributos en HTML</title>
</head>
<body>
<!-- Atributos específicos de enlace -->
<a href="https://www.google.com" target="_blank" title="Ir a Google" rel="noopener">Visitar Google</a>
<!-- Atributos específicos de imagen -->
<img loading="lazy" decoding="async" src="imagen.jpg" alt="Descripción de la imagen" width="300" height="200">
<!-- Atributos globales -->
<div id="mi-div" class="contenedor" style="background-color: lightblue;" title="Un div especial">
Contenido del div
</div>
<!-- Atributos booleanos -->
<input type="text" value="Solo lectura" readonly>
<input type="checkbox" checked>
</body>
</html>
Lista de atributos comunes
| Atributo | Descripción |
|---|---|
id | Identifica de forma única un elemento. |
class | Asocia el elemento con una o más clases CSS. |
style | Aplica estilos CSS en línea. |
href | Especifica la URL de destino en enlaces (<a>). |
src | Define la ubicación de un recurso como una imagen (<img>). |
alt | Proporciona un texto alternativo para imágenes. |
title | Proporciona información adicional sobre el elemento. |
disabled | Desactiva un elemento interactivo. |
readonly | Hace que un campo de entrada sea de solo lectura. |
checked | Marca un checkbox o radio button. |
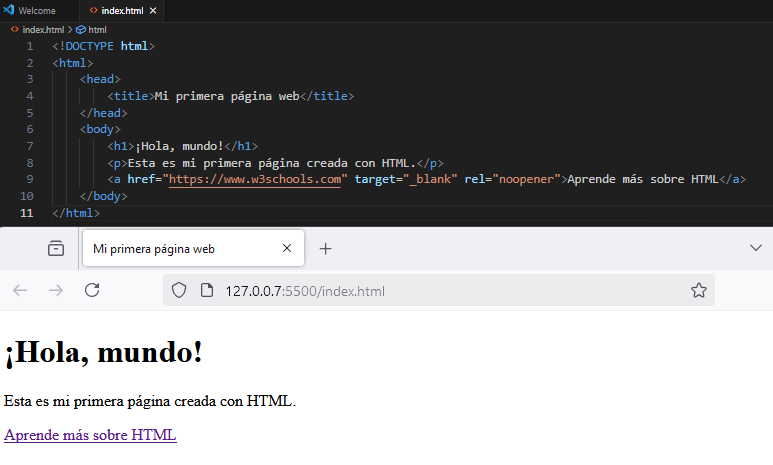
Pasos para crear tu primera página HTML
1. Abre un editor de texto como Visual Studio Code, Sublime Text o Notepad++.
2. Crea un archivo con extensión .html (por ejemplo, index.html).
3. Copia el código anterior en el archivo.
4. Guarda el archivo y ábrelo en un navegador web.
Ahora has creado tu primera página web básica usando HTML.