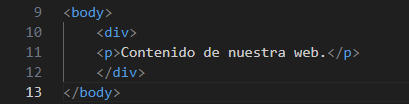
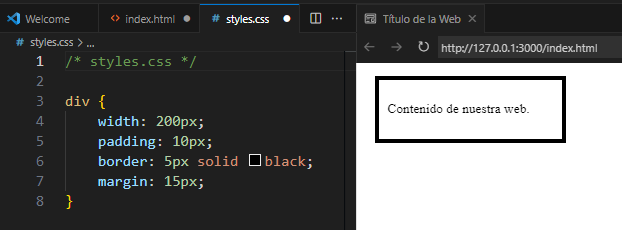
El modelo de caja define cómo los elementos se representan visualmente: incluye el contenido, padding, bordes y márgenes. Por ejemplo:
div {
width: 200px; /*Ancho*/
padding: 10px; /*Relleno*/
border: 5px solid black; /*Borde*/
margin: 15px; /*Margen*/
}


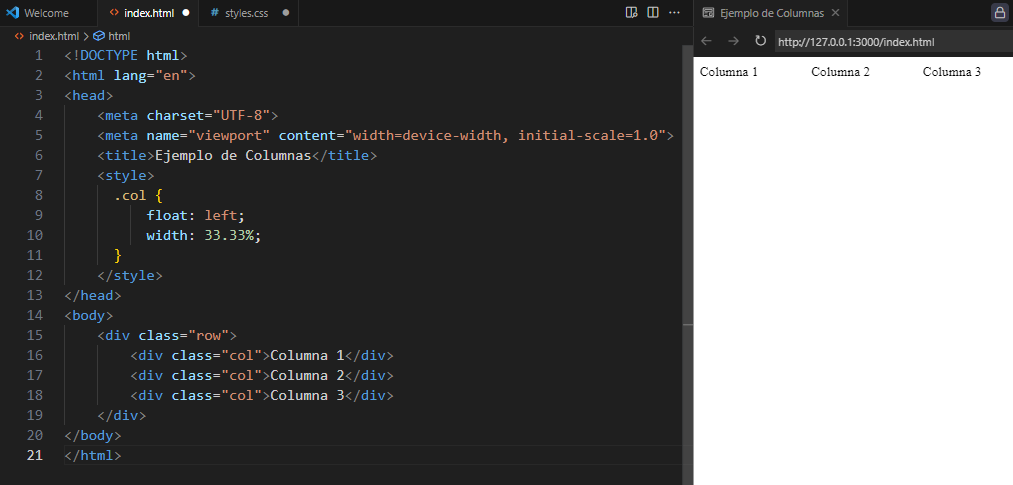
Organiza elementos en bloques o líneas, y diseña columnas con propiedades como float, flex, o grid.
.col {
float: left;
width: 33.33%;
}

Controla la ubicación de los elementos:
🔸Relative: Posición relativa a su posición original.
🔸Absolute: Posición respecto al contenedor con relative.
🔸Fixed: Posición fija en la ventana.
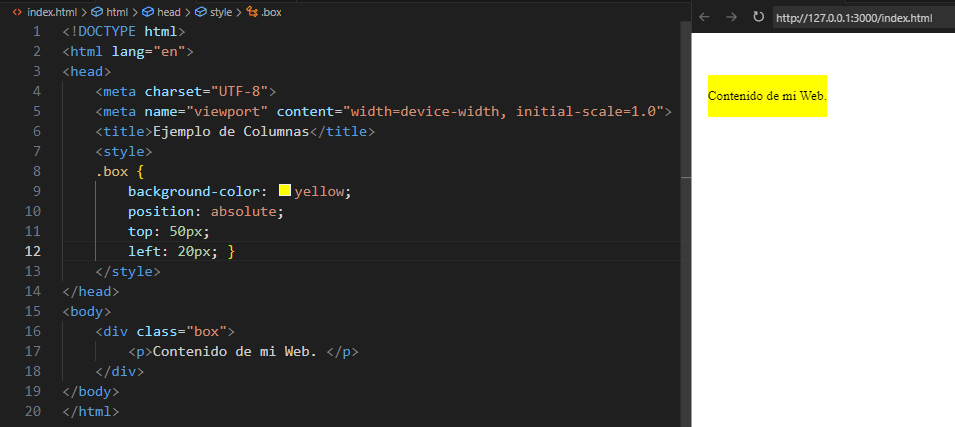
.box {
background-color: yellow;
position: absolute;
top: 50px;
left: 20px;
}

![]() Cuestionario HTM y CCS
Cuestionario HTM y CCS
+ 50
![]()
 Resuelve los cuestionarios para tratas de poner a prueba todos los conceptos aprendidos.
Resuelve los cuestionarios para tratas de poner a prueba todos los conceptos aprendidos.
¿Cuál es la unidad relativa en CSS que representa el tamaño de la fuente del elemento padre?
¿Qué propiedad de CSS se utiliza para agregar espacio dentro de un borde?
¿Qué valor de la propiedad position permite que un elemento esté fijo en la ventana del navegador?
¿Qué propiedad CSS se usa para establecer la distancia entre líneas de texto?
¿Cuál es el propósito del pseudoelemento ::before en CSS?
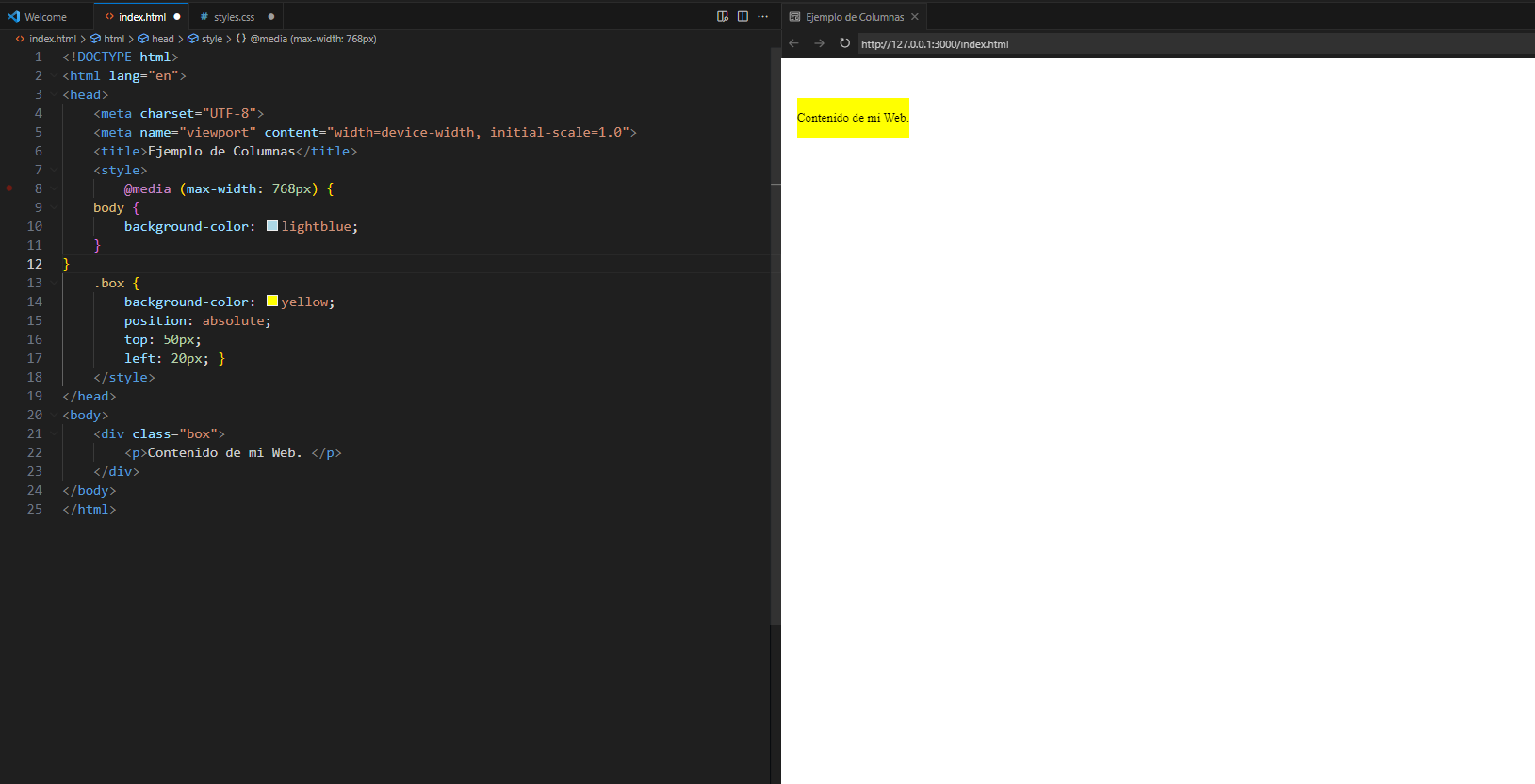
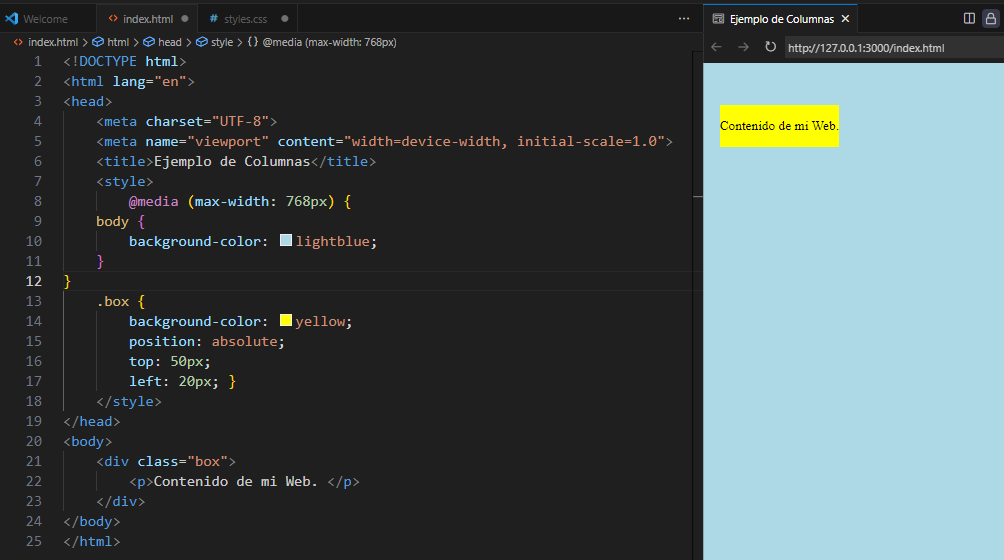
Adapta el diseño a diferentes tamaños de pantalla con media queries.
@media (max-width: 768px) {
body {
background-color: lightblue;
}
}


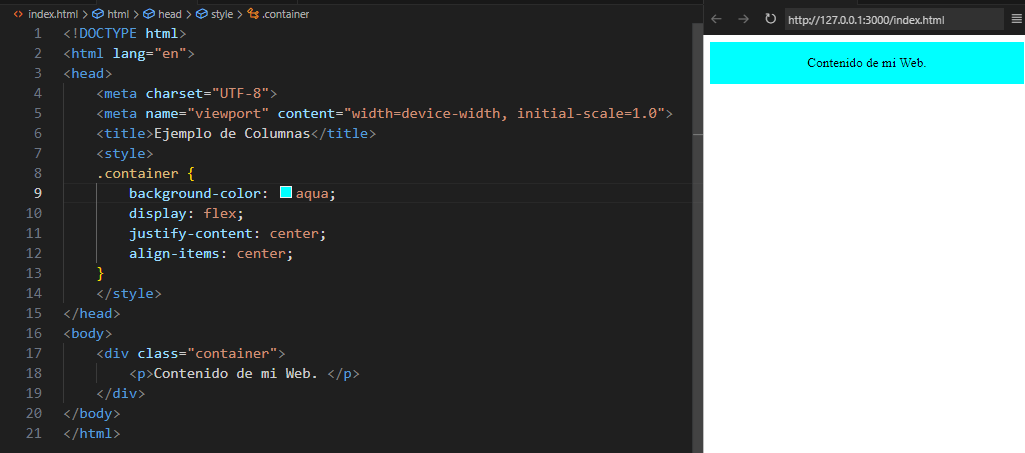
🔸Flexbox: Centra y distribuye elementos en una dimensión.
🔸Grid: Organiza elementos en filas y columnas.
.container {
background-color: aqua;
display: flex;
justify-content: center;
align-items: center;
}