CSS (Cascading Style Sheets) es un lenguaje utilizado para describir la presentación de un documento HTML. Permite separar el contenido de una página web de su diseño, facilitando la personalización de colores, tipografías, tamaños y disposición de los elementos. Esto mejora la experiencia del usuario y el mantenimiento del código.
🔹1996: Se lanzó la primera versión de CSS (CSS1).
🔹1998: CSS2 agregó funcionalidades como posicionamiento absoluto y relativo.
🔹2000s: Los navegadores comenzaron a adoptar más características de CSS2.
🔹2011: CSS3 se introdujo como un conjunto modular, añadiendo transiciones, animaciones y flexbox.
CSS sigue evolucionando, con nuevas propiedades y herramientas que mejoran el diseño web.
Una regla CSS está compuesta por un selector y un bloque de declaraciones:
🔹 Sintaxis:
selector {
propiedad: valor;
}
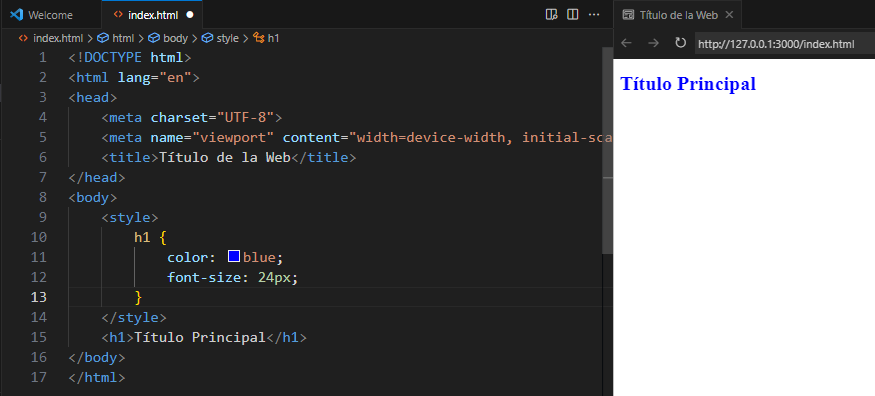
🔹 Ejemplo:
h1 {
color: blue;
font-size: 24px;
}
Lectura recomendada
Link de Compra en Amazon:
🛒 https://amzn.to/3ZW6Yv5
Contenido del libro:
En la primera parte del libro encontrarás una explicación de ambos lenguajes de programación junto con una introducción al entorno de programación que se utiliza en el libro.
En la segunda parte del libro encontrarás la parte práctica, con 70 ejercicios de dificultad progresiva en los que, además de guiarte paso a paso, te explicamos todos los conceptos teóricos de programación que necesitas conocer para poder llevarlos a cabo.
Esto aplica color azul y tamaño de fuente 24px a todos los elementos <h1>.

![]() Cuestionario HTM y CCS
Cuestionario HTM y CCS
+ 50
![]()
 Resuelve los cuestionarios para tratas de poner a prueba todos los conceptos aprendidos.
Resuelve los cuestionarios para tratas de poner a prueba todos los conceptos aprendidos.
¿Qué propiedad en CSS se utiliza para definir el color de fondo de un elemento?
Con que etiqueta se hace referencia a una clase en CSS
Que estilo se aplica con el siguiente código CSS: h1 {color: blue; font-size: 24px;}
¿Qué etiqueta HTML se utiliza para enlazar un archivo CSS externo?
¿Cuál de las siguientes funcionalidades se introdujo con CSS2?
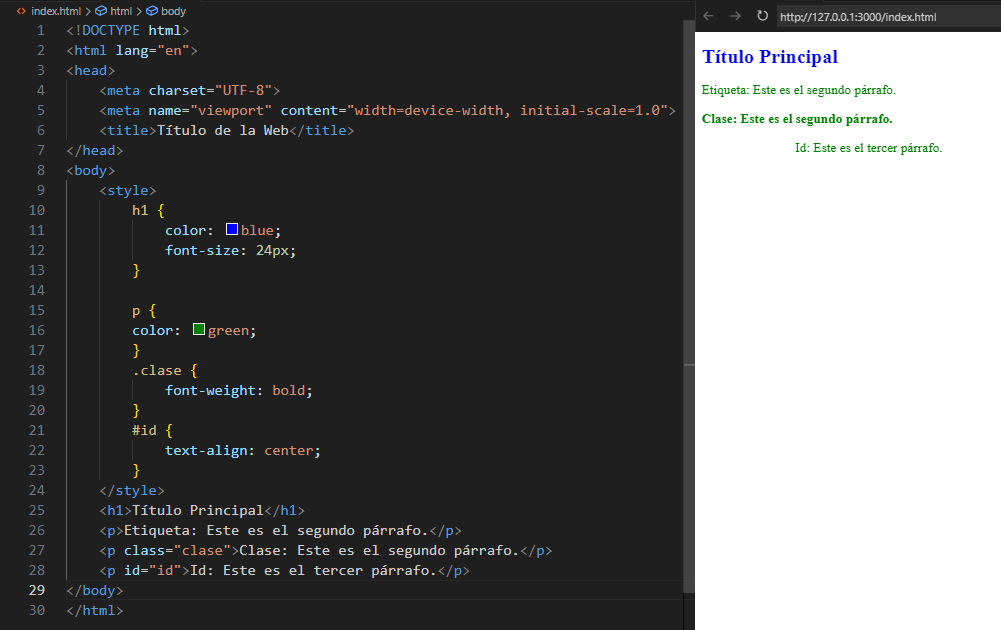
Los selectores identifican qué elementos HTML serán estilizados:
🔹Selector de etiqueta: Aplica a todas las etiquetas específicas (h1, p).
🔹Selector de clase: Aplica a elementos con una clase definida (.clase).
🔹Selector de ID: Aplica a un elemento con un ID único (#id).
p {
color: green;
}
.clase {
font-weight: bold;
}
#id {
text-align: center;
}

CSS incluye propiedades para personalizar el diseño:
🔹color: Define el color del texto.
🔹background-color: Color de fondo del elemento.
🔹font-size: Tamaño de la fuente.
🔹margin: Espacio exterior del elemento.
🔹padding: Espacio interior del elemento.
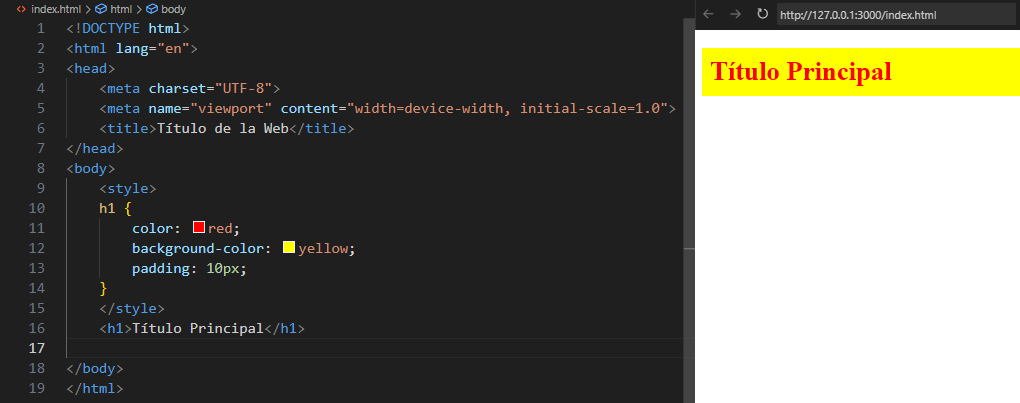
h1 {
color: red;
background-color: yellow;
padding: 10px;
}

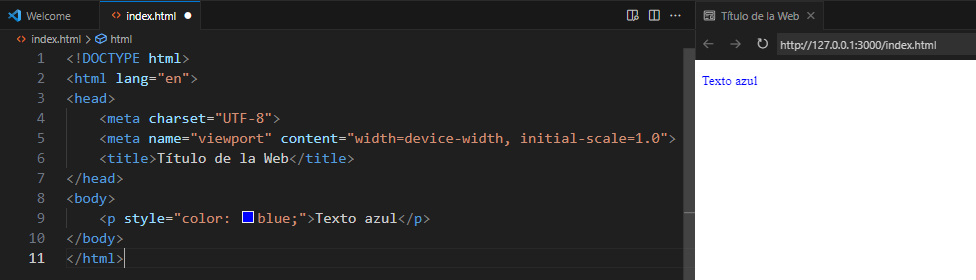
🔸Estilos en línea: Directamente en la etiqueta HTML:
<p style="color: blue;">Texto azul</p>

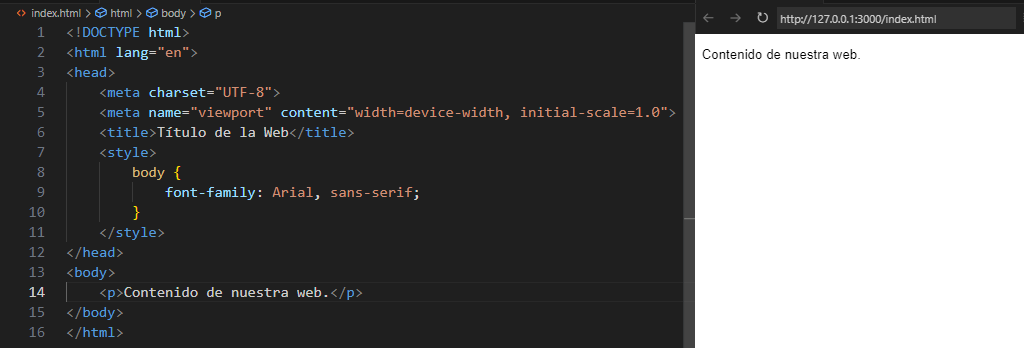
🔸Estilos internos: Dentro de la etiqueta <style> en el <head>:
<style>
body {
font-family: Arial, sans-serif;
}
</style>

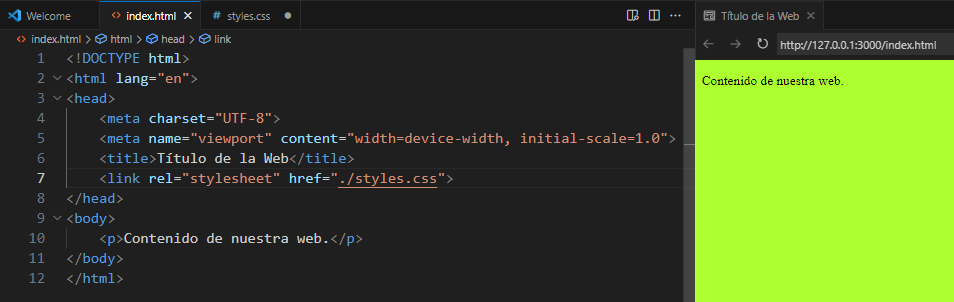
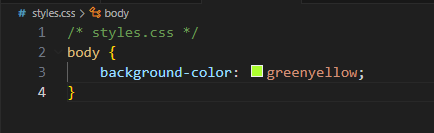
🔸Estilos externos: En un archivo CSS separado:
/* styles.css */
body {
background-color: greenyellow;
}

🔸Enlazado en el HTML:
<link rel="stylesheet" href="styles.css">